Een alt attribuut is een stukje tekst bij een afbeelding op een website uitleg geeft over wat er op de afbeelding staat. De alt tekst is origineel bedoeld voor slechtzienden wanneer die een tekst-naar-spraak oplossing gebruiken dan leest die het alt attribuut voor. Tegenwoordig gebruiken zoekmachines het ook veel en is het dus nog belangrijker geworden. De tekst is niet zichtbaar op de afbeelding, maar staat wel in de HTML code zodat het voor zoekmachines en handicap hulpmiddelen zichtbaar is.
Zoekmachines gebruiken deze stukjes beschrijvende tekst zodat ze beter kunnen inschatten waar een pagina of afbeelding over gaat en dus kunnen ze een betere ervaring bieden bij zoekopdrachten.
Hoe ziet een alt attribuut eruit?

Als voorbeeld, een goed alt attribuut voor deze afbeelding zou zijn: “Twee personen in overleg bij een computer.”. Je zou deze nog iets toe kunnen spitsen op het onderwerp van de pagina waar de afbeelding opstaat, om daarmee gevonden te worden op Google. Ga niet te ver van de waarheid afzitten, daar hebben slechtzienden niets aan. Zoekmachines zullen je ook lager later scoren omdat die actief dit soort acties willen tegengaan om relevante resultaten te kunnen laten zien.
Een voorbeeld van hoe de HTML code er uit ziet op een afbeelding (img-tag) met een alt attribuut.
<img src="cafe.jpg" alt="Een café in zwart-wit" />
Wanneer moet je geen alt attribuut gebruiken?
Het is niet nodig om een alt attribuut te gebruiken op afbeeldingen of iconen die puur illustratief gebruikt worden. Dus wanneer je afbeelding niet concreet gelinkt is aan het onderwerp waarover je praat, dan kun je die beter geen alt tag geven. Dit geldt ook voor iconen of sfeerafbeeldingen.
Je kunt beter geen alt attribuut hebben dan eentje die niet omschrijvend voor de afbeelding is, zoals eerder genoemd benadeeld dat je positie in de zoekmachines.
Op WordPress een alt attribuut toevoegen
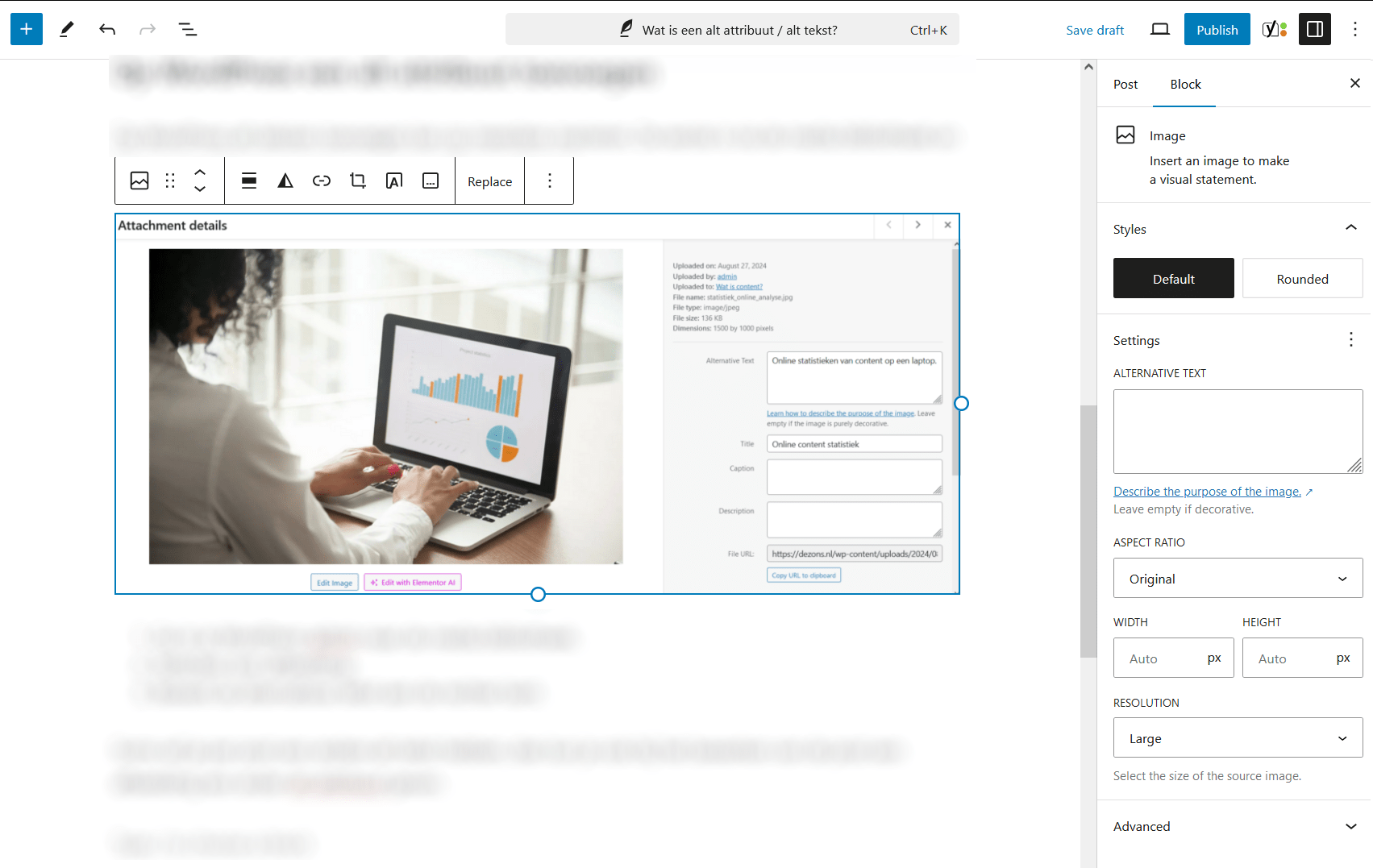
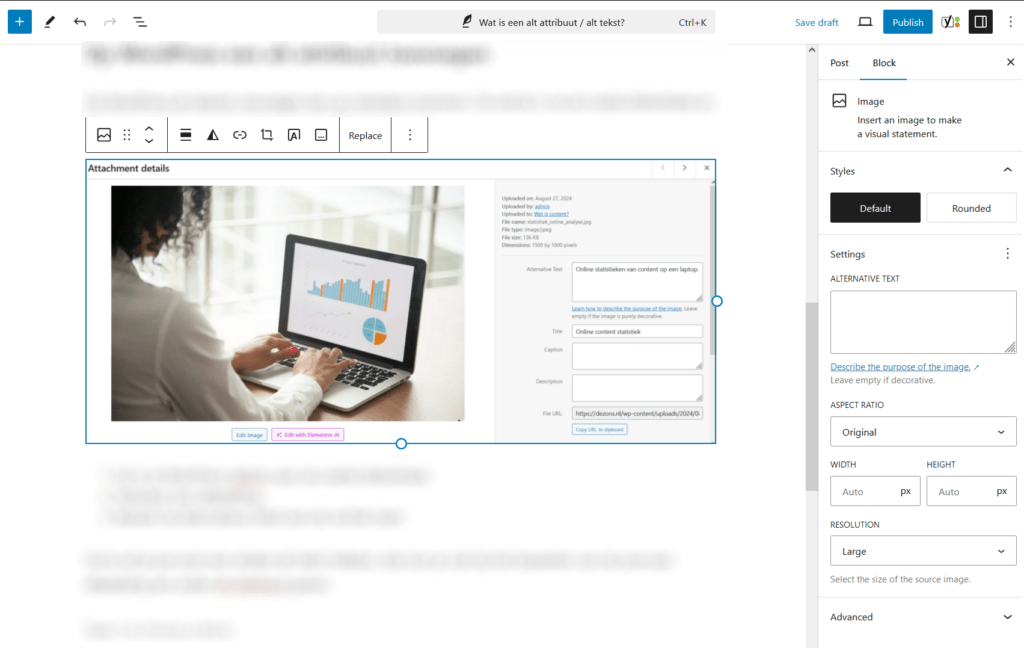
Op WordPress alt teksten toevoegen kan op meerdere manieren. De belangrijkste is bij het bewerken van de post een afbeelding een ander alt attribuut geven.

- Open een blog post om te bewerken.
- Selecteer de afbeelding die je wilt aanpassen.
- Rechts in het menu kun je de alternatieve tekst aanpassen.
- Klik op publiceren!
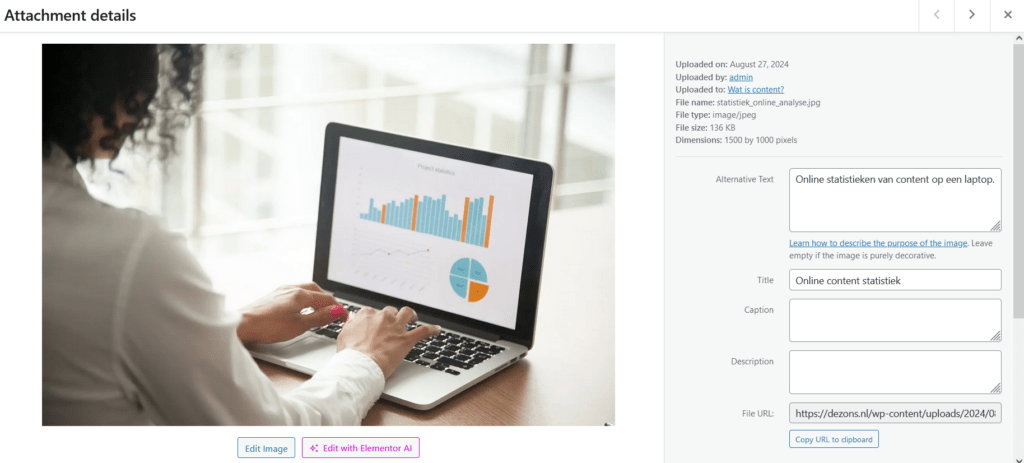
Als je op een stuk van je website zit waar je niet de post editor kunt gebruiken, dan kun je ook via de media bibliotheek alt attributen toevoegen.

- Ga in je WordPress admin naar de media bibliotheek.
- Selecteer een afbeelding.
- Bewerk de alternatieve tekst aan de rechter kant.